Cases à cocher
Pour revoir la vidéo sur les cases à cocher, cliquez ici
Personnalisation "Cases à cocher"
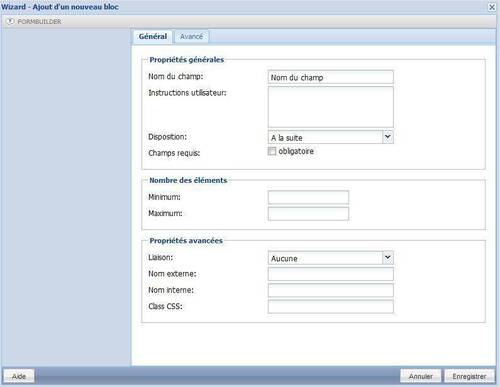
Lorsque vous cliquez sur le bouton d'édition d'un bloc "cases à cocher", la fenêtre suivante apparaît :
Propriétés générales
Nom du champ
Nom du champs de la case à cocher (question posée en fonction de laquelle les visiteurs cochent les cases)
Instructions utilisateur
Texte aidant l'utilisateur à cocher les cases
Disposition
Disposition dans laquelle les cases s'afficheront (sur une ligne : toutes à la suite, sur une, deux ou trois colonnes)
Champ requis
Si une des cases doit être cochées
Nombres d'éléments
Minimum
Nombre minimum de cases devant être cochées
Maximum
Nombre maximum de cases que le visiteur peux cocher pour que le champ reste valide
Propriétés avancées
Liaison
Les liaisons sont des éléments prédéfinis par l'administrateur pour être utilisés lors du traitement du formulaire.
Nom externe
Réservé à une utilisation future.
Nom interne
Le nom interne correspond à un nom utilisable dans un template lors de l'envoi d'un mail. (Paramètrable par l'administrateur)
Class CSS
Si vous souhaitez ajouter une class dans le langage CSS à votre élément pour qu'il s'affiche d'une manière différente.
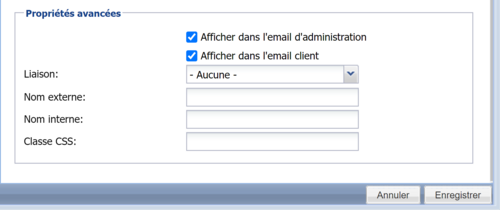
Choisir les champs à afficher dans l'email d'administration et client
Vous pouvez choisir si le contenu d'un champ doit être afficher ou non dans l'email de l'administrateur et du client. Pour cela il vous suffit de cocher ou de décocher les cases "afficher dans l'email d'administration" et "afficher dans l'email client" qui se trouve dans les propriétés avancées de tous les champs d'un formulaire.
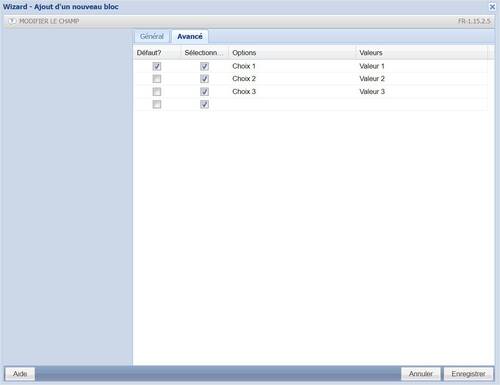
Onglet "Avancé"
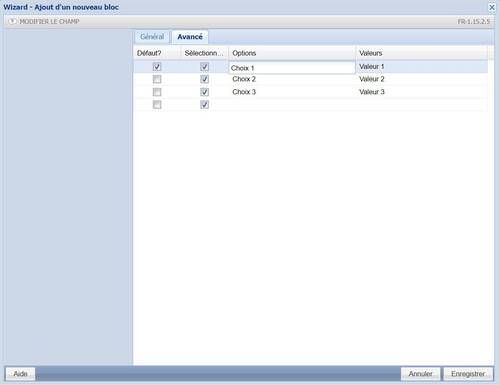
L'onglet "Avancé" se présente sous la forme suivante :
Chaque ligne correspond à une case à cocher. La colonne Options correspond au choix visible par l'utilisateur, la légende de la case. La colonne "Valeur" correspond au contenu effectif enregistré dans la base de données.
Pour modifier le contenu d'une option ou d'une valeur, effectuez un double clic sur le texte. La zone se transforme en zone éditable
Si vous cochez les cases de la colonne "Défaut", les cases seront alors automatiquement cochées lors du chargement du formulaire.
Voir la vidéo d'aide pour cocher la case par défaut
Pour supprimer un bouton radio, effacez complètement le texte de la colonne "Options". La ligne ne s'effacera pas immédiatement, mais elle ne sera plus visible pour le visiteur du site.