Choix multiple
Pour revoir la vidéo sur les choix multiples, cliquez ici
Personnalisation "Choix multiple"
Pour ajouter, déplacer et supprimer un champ d'un formulaire, veuillez consulter la page générale du générateur des formulaires
Choix multiple se présente sous la forme d'un tableau. Les lignes du tableau correspondent à une idée (question) à laquelle le visiteur répondra à l'aide des propositions (colonnes).
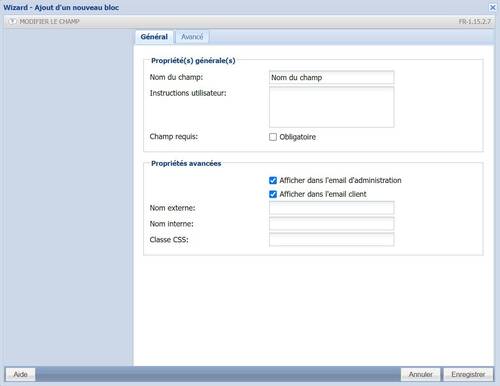
Lorsque vous cliquez sur le bouton d'édition d'un bloc "Choix multiple", la fenêtre suivante apparaît :
Propriétés générales
Nom du champ
Légende du tableau "choix multiple"
Instructions utilisateur
Texte (précisions) aidant l'utilisateur.
Champ requis
Rends obligatoire la sélection d'une case au minimum
Propriétés avancées
Nom externe
Réservé à une utilisation future.
Nom interne
Le nom interne correspond à un nom utilisable dans un template lors de l'envoi d'un mail. (Paramètrable par l'administrateur)
Class CSS
Si vous souhaitez ajouter une class dans le langage CSS à votre élément pour qu'il s'affiche d'une manière différente.
Choisir les champs à afficher dans l'email d'administration et client
Vous pouvez choisir si le contenu d'un champ doit être afficher ou non dans l'email de l'administrateur et du client. Pour cela il vous suffit de cocher ou de décocher les cases "afficher dans l'email d'administration" et "afficher dans l'email client" qui se trouve dans les propriétés avancées de tous les champs d'un formulaire.
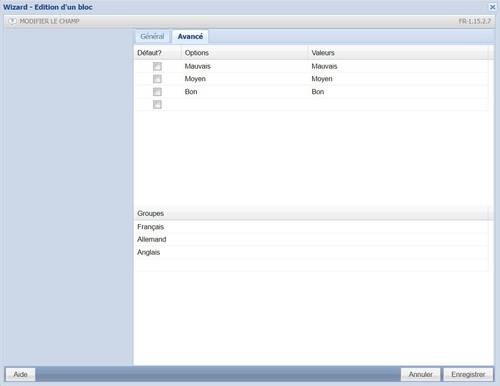
Onglet "Avancé"
Dans l'onglet "avancé" vous pouvez paramétrer les lignes et les colonnes du tableau.
Les lignes en haut de la fenêtre correspondent aux colonnes. Vous pouvez les éditer en double cliquant dessus. Si la l'option "Défaut" est cochée, toutes les cases de la colonne seront "pré-cochées" au chargement de la page.
Les groupes correspondent à chaque ligne du tableau. Un double clic permet l'édition du champ.